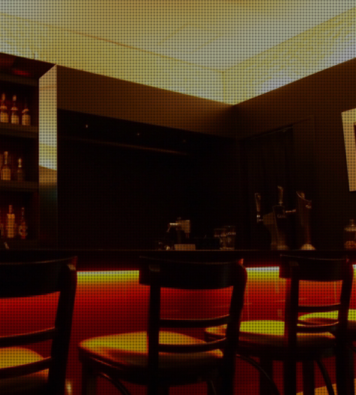
飲食・美容系などの店舗イメージを印象づけるレイアウトのデザインです。お客様が最初にアクセスしたとき、背景全体に画像を表示するのでインパクトがあり、興味を惹きつけやすくしています。サイドカラムはメインナビゲーションと記事一覧を更新情報として表示し、ブログパーツを使って営業時間や電話番号などを自由に表示することができます。
(※こちらは有料プランのブログ専用のデザインになります)


更新履歴
| 2013/7/11 | リリース |
|---|
PC版カスタマイズ方法の紹介
背景画像の変更

ブログ設定>デザイン/ブログパーツ設定のPC>タイトル/背景画像タブへ行きます。
かんたん背景画像に画像をアップロードしてください。写真を使う場合は横1024px縦680以上のサイズがおすすめです。
画面左上「アバウト」「メニュー」などメインナビゲーションの変更

ブログ設定>デザイン/ブログパーツ設定のPC>カスタマイズタブへ行きます。 メインナビゲーションは以下の4つのページのHTMLに記述されているため、全てを変更する必要があります。
- トップページ
- 個別記事ページ
- カテゴリアーカイブ
- 月別アーカイブ
まずは、各ページのHTMLソース内から以下の記述をみつけてください。
<ul id="sub-nav">
<li><a href="#">アバウト</a></li>
<li><a href="#">メニュー</a></li>
<li><a href="#">アクセス</a></li>
<li><a href="#">お問い合わせ</a></li>
</ul>
「アバウト」や「メニュー」、「アクセス」などの部分と、a href=以降の""内の部分は任意の表記やURLに書き換えることができます。
ブログ内のURLにすることもできるので、例えば、特定のカテゴリアーカイブページへ誘導することができます。
<ul id="blog-link">
<li><a href="http://help.blogpark.jp/">アバウト</a></li>
<li><a href="http://blog.livedoor.jp/staff/archives/cat_10037910.html">メニュー</a></li>
<li><a href="http://docs.livedoor.com/privacy/">アクセス</a></li>
<li><a href="http://docs.livedoor.com/rules/">お問い合わせ</a></li>
</ul>
また、<li> ~ </li>の行数を追加・削除することでメインナビゲーションの数を調整することができます。メインナビゲーションのおすすめの表示個数は、全角10文字前後で7個以下にすると、その下の情報もファーストビューに含まれて表示されます。
メニューやアクセスなど、任意のページを作ってメインナビゲーションにリンクする
マイページ>記事を書くからナビゲーションにリンクしたい内容の記事を1記事1内容で書きます。例えば、1記事目にメニュー、2記事目にアクセスなどです。その際、カテゴリ名を店舗情報などにしてまとめておくと、後で管理するとき便利です。
ブログにアクセスして書いた記事のURLをコピーします。
上記にある「メインナビゲーションの変更」の案内を参考に、a href=以降の""内にURLをペーストしてください。
メッセージボードの変更
ブログのトップページに一定の内容を表示しておけるのがメッセージボードです。このデザインテンプレートではメインナビゲーションの下に表示されます。

表示したい内容の変更は、ブログ設定>基本設定から行えます。
文字色の変更は、ブログ設定>デザイン/ブログパーツ設定のPC>カスタマイズタブのCSSへ行きます。
まずは、以下の記述をみつけてください。
/* メッセージボード */
.message-board {
line-height: 1.6;
overflow: hidden;
padding: 20px;
}
文字色は、{}内に「color:#ffffff;」といった行を追加し、webカラーコードを変更したい色に書き換えます。
フォントをゴシック体にする
ブログ設定>デザイン/ブログパーツ設定のPC>カスタマイズタブのCSSへ行きます。
まずは、以下の記述をみつけてください。
body {
color: #fff;
font: 14px/1.2 'ヒラギノ明朝 Pro W3','Hiragino Mincho Pro','MS P明朝','MS PMincho', serif;
}
「font:」以降の部分を下記のように変更すると、どのブラウザでもゴシック体で表示されます。
body {
color: #fff;
font: 14px/1.2 Helvetica,Verdana,sans-serif;
}
右カラムのブログパーツの表示を変更する
20種類以上ある様々なパーツを組み合わせてサイドバーに表示できるのがブログパーツです。このデザインテンプレートではトップページ以外の左側に表示されます。

ブログパーツの設定はブログ設定>デザイン/ブログパーツ設定のブログパーツから行えます。
ブログパーツの見出し(設定画面では「ラベル」となっています)の文字色、リンク色の変更は、ブログ設定>デザイン/ブログパーツ設定のPC>カスタマイズタブのCSSへ行きます。
まずは、以下の記述をみつけてください。
.sidewrapper .sidetitle {
color: #fff;
font-size: 12px;
font-weight: bold;
line-height: 1.2;
margin-bottom: 0.7em;
}
.sidewrapper .sidetitle a {
color: #fff;
}
文字色は、「.sidewrapper .sidetitle」に続く「color: #fff;」の部分です。webカラーコードを変更したい色に書き換えます。リンク色を変更したい場合は「.sidewrapper .sidetitle a 」に続く「color:#fff;」部分を書き換えてください。
ブログタイトルの文字色を変更する

こちらをご覧ください。
ブログタイトルの文字色を変更する - livedoor ブログ ヘルプセンター
おすすめのカスタマイズ
ブログタイトルを画像にする
画像/ファイルから画像をアップロードしてください。画像一覧の画像をクリックして画像のURLとサイズをコピーします。
ブログ設定>デザイン/ブログパーツ設定のPC>カスタマイズタブへ行きます。ブログタイトルは以下の4つのページのHTMLに記述されているため、全てを変更する必要があります。
- トップページ
- 個別記事ページ
- カテゴリアーカイブ
- 月別アーカイブ
まずは、各ページのHTMLソース内から以下の記述をみつけてください。
<h1 id="blog-title"><a href="<$BlogUrl$>"><$BlogTitle ESCAPE$></a></h1>
<$BlogTitle ESCAPE$>の部分を下記のようなimgタグにして、上記の画像のURLとサイズに書き換えてください。
<h1 id="blog-title"><a href="<$BlogUrl$>"><img width="画像の横サイズ" height="画像の縦サイズ" alt="<$BlogTitle ESCAPE$>" src="画像のURL"></a></h1>
サイドバー(左)に表示する記事数の変更
ブログ設定>基本設定から行えます。
お問い合わせフォームを設置する
こちらをご覧ください。メッセージブログパーツのラベルをお問い合わせにして、お問い合わせフォームのように利用することができます。
メッセージ機能を使う - livedoor ブログ ヘルプセンター
スマートフォン版カスタマイズ方法の紹介

スマートフォンのページは、下記4つのページで構成されており、各ページのパーツを組み合わせることによって好みの内容を表示することができます。
- トップページ
- アーカイブページ(カテゴリ別や月別)
- 個別記事ページ
- 画像ページ
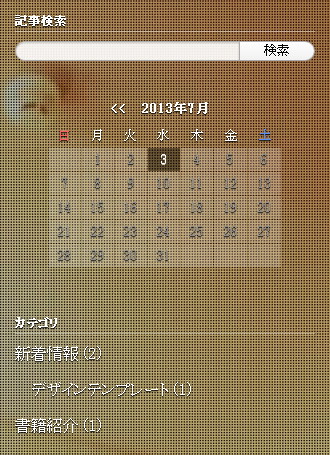
このデザインテンプレートのレイアウトにするには、全体の背景画像と枠の色と背景を設定します。
全体の背景画像を変更
ブログ設定>デザイン/ブログパーツ設定のSP>カスタマイズタブへ行きます。
全体設定の背景画像「自分で用意したものを表示する」にチェックを入れると画像アップロードができるようになります。
サイズは横320px×縦640pxぐらいの縦長の画像で、容量は3G回線で通信しているユーザもいるため重過ぎない、100k~200kぐらいがおすすめです。画像並び「タイル状に並べる」にチェックを入れます。
引き続き、ブログタイトルは「テキスト」、配置は横縦とも「中央」にチェックを入れるとブログタイトルの文字位置の変更ができます。
全体の枠色と背景色を変更
ブログ設定>デザイン/ブログパーツ設定のSP>カスタマイズタブへ行きます。
全体設定のアイテム枠の枠と背景の色を指定します。先に設定した背景画像と、枠色と背景色を見ながら文字が読みやすい透明度を設定してください。
記事一覧のレイアウトの変更
ブログ設定>デザイン/ブログパーツ設定のSP>レイアウトタブへ行きます。
トップページの記事一覧パーツから、サムネイルの「カレンダ」にチェックを入れてください。
投稿者を表示したくない場合は「非表示」にチェックを入れてください。
カテゴリや月別アーカイブページも同様の設定にすることをおすすめします。
